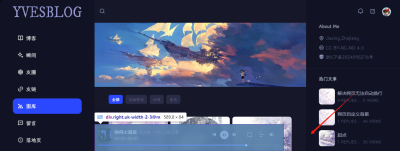
解决自定义主区域宽度样式后播放器不适配
使用PIX文档中自定义主区域宽度样式代码
@media only screen and (min-width: 1366px) {
body.mod_third .main_wrap , body.mod_third .go_top_box {
max-width:1250px;
}
body.mod_third .left_nav{
width: 23.6%;
}
body.mod_third .main_sidebar{
width: 23.6%;
}
body.mod_third .page_main{
width: 52.8%;
}
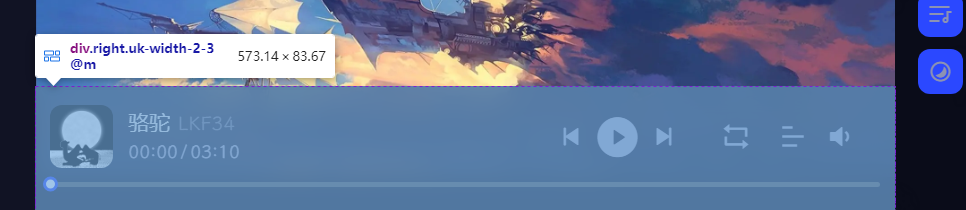
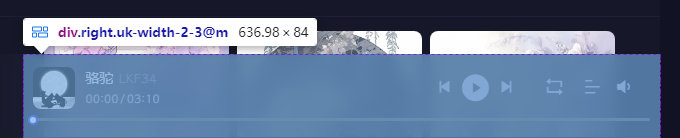
}出现播放器与网页不适配问题

在CSS加入:
.footer_nav_box {
left: 0;
width: 108%;
/* 自定义播放器长度,我这里是108%,界面缺少就加、溢出就减 */
}问题解决

衍生问题:其他页面宽度出现格式不匹配

将CSS指令改为:
@media (min-width: 1500px) and (max-width: 2000px) {
/* 用CSS媒体查询(media queries)来针对特定的屏幕大小应用样式 */
.footer_nav_box {
left: 0;
width: 108%;
}
}问题解决