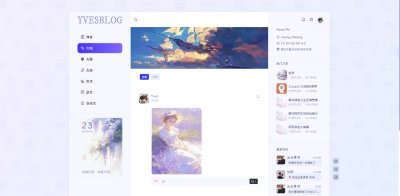
网页自定义背景
在主题CSS自定义中部署
body::before {
content: "";
position: fixed;
/* 设置 fixed 图像不会随着滚动而移动 */
/* 设置 absolute 则会随着滚动而移动 */
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url();
/* 设置背景图像的路径 */
background-repeat: repeat;
/* 设置背景图像在水平和垂直方向上重复 */
background-size: auto;
/* 调整背景图像大小 格式为 50%,50% 默认为auto */
opacity: 1;
/* 设置图像透明度,默认为不透明 */
z-index: -1;
}使用背景
效果